ماژول صفحه ساز پرستاشاپ - Creative Elements - المنتور
ماژول صفحه ساز پرستاشاپ - Creative Elements - المنتور
با المنتور پرستاشاپ یکی از ماژول های جذاب صفحه ساز پرستاشاپ می توانید به ایجاد و طراحی صفحات دلخواه بپردازید. کافی است Darg&Drop کنید.
با خرید ماژول صفحه ساز المنتور از خرید قالب های مختلف بی نیاز شوید!
بهترین المنتور یا ماژول صفحه ساز پرستاشاپ
نسخه 2.13.0
همیشه جدیدترین نسخه تنها در نیوزپاور
ترجمه فارسی
ماژول صفحه ساز پرستاشاپ - Creative Elements - المنتور
Creative Elements Elementor based PageBuilder Module
بررسی اجمالی ماژول صفحه ساز المنتور پرستاشاپ
ماژول Creative Elements، یک ماژول مبتنی بر پیج بیلدر Elementor است که برای ساخت صفحات وب حرفهای و جذاب در فریمورک پرستاشاپ استفاده میشود. این ماژول به شما امکان میدهد تا به راحتی صفحات سفارشی، بنرها، فرمها، منوها، اسلایدرها، بخشهای محتوا و سایر عناصر ظاهری را با استفاده از ابزارها و ویژگیهای قدرتمند Elementor بسازید.
با استفاده از Creative Elements، شما قادر خواهید بود تا طرحبندیهای سفارشی با استفاده از رابط کاربری گرافیکی بصری و کشیدن و رها کردن عناصر ایجاد کنید. این ماژول شامل یک مجموعه وسیعی از بلاکها، المانها و قالبهای آماده است که به شما امکان میدهد سریعاً صفحات خلاقانه و منحصر به فرد را طراحی کنید. همچنین، میتوانید از افکتهای بصری مختلف، تنظیمات سفارشیسازی، انیمیشنها و ترکیبات مختلف طراحی برای ایجاد تجربه کاربری بیشتر استفاده کنید.
مزیت اصلی Creative Elements، این است که شما نیاز به دانش برنامهنویسی یا کدنویسی پیچیده ندارید. با استفاده از این ماژول، به راحتی میتوانید تغییرات در ظاهر و نمایش وبسایت خود ایجاد کنید و آن را به سلیقه و نیازهای خود سفارشی کنید. همچنین، Creative Elements با پوستههای پرستاشاپ سازگاری کامل دارد و به صورت بیشتری امکانات و قابلیتهای طراحی را به فروشگاه آنلاین شما اضافه میکند.
از مزیتهای دیگر Creative Elements میتوان به امکان تنظیمات سفارشیسازی پیشرفته، پشتیبانی از ترجمه، سرعت بالا و عملکرد بهینه، و رابط کاربری ساده و کاربرپسند اشاره کرد. با استفاده از این ماژول، میتوانید تجربه بصری شگفتانگیزی برای بازدیدکنندگان خود ایجاد کنید و به وبسایتتان ظاهری جذاب و منحصر به فرد ببخشید.
بررسی کامل ماژول بی نظیر Creative Elements صفحه ساز قدرتمند برای پرستاشاپ
عناصر خلاق - یک ماژول پرستاشاپ صفحه ساز مبتنی بر کشیدن و رها کردن!
این ماژول، یک ماژول صفحه ساز پرستاشاپ بسیار قدرتمند مبتنی بر کشیدن و رها کردن المان های متنوع است. این صفحه ساز در پرستاشاپ به شما این امکان را می دهد که با سرعت بالایی صفحات مختلف را بدون داشتن دانش برنامه نویسی و کدنویسی و تنها با کشیدن و رها کردن طراحی و آماده نمایید. مهمترین ویژگی این صفحه ساز این است که طراح یا مدیر فروشگاه بصورت زنده اقدام به ویرایش یا طراحی صفحات می کند.
مدت کوتاهی است که اکثر صفحه سازها به سمت ویرایش زنده حرکت می کنند چرا که در این حالت سرعت و دقت بسیار بالا می رود. معمولا صفحه سازها دارای عناصر آماده ای هستند که شما را از نصب دها و یا صدها ماژول دیگر بی نیاز می کنند. بعنوان مثلا داخل صفحه سازها عناصری همچون نقشه گوگل - فرم تماس - گالری تصاویر - پخش کننده فیلم و صدا - باکسهای افکت دار و موارد بسیاری زیادی هستند که همگی در یکجا تجمیع شده و آماده استفاده هستند. معمولا صفحه سازها در آپدیت های بعدی تعداد عناصر را افزایش می دهند و آپشن های مختلفی را به آنها اضافه می کنند.
این صفحه ساز پرستاشاپ بطور اختصاصی توسط شرکت سازنده طراحی شده است و سعی شده که هماهنگی بسیار کاملی را با سیستم فروشگاهی پرستاشاپ داشته باشد. بنابراین سعی شده از پایه برنامه نویسی شود و رونویسی شده از صفحه سازهای سایر سیستم های مدیریت محتوا نیست. همانطور که می دانید بسیاری از برنامه نویس ها افزونه های سایر سیستم های مدیریت محتوا را بعضا برای برخی سیستم های فروشگاهی یا سیستم های محتوایی دیگری استفاده می کنند و آنها را با سیستم های مدنظرشان هماهنگ می کنند که در ماژول Creative Elements این موضوع اتفاق نیافته است. بنابراین کاملا هماهنگ و سازگار با پرستاشاپ می باشد و شما می توانید با خیالی آسوده از فروشگاه اینترنتی نیوزپاور این محصول بی نظیر را تهیه فرمایید.
بله، این افزونه منحصر به فرد علاوه بر سازگاری با قالب پیش فرض پرستاشاپ، با قالب های سفارشی مانند قالب پاندا پرستاشاپ نیز به خوبی سازگار است و امکان جایگزینی با ماژول ایزی بیلدر را دارد.
در صورت تمایل می توانید قالب پاندا را از نیوزپاور به صورت اوریجینال با لایسنس اختصاصی بدون واسطه خریداری نمایید و حساب کاربری خود نزد شرکت سانی تو را همان روز دریافت کنید. نیوزپاور به شما فاکتور دلاری به تاریخ روز تقدیم می کند.
در لینک زیر نحوه تنظیم ماژول صفحه ساز پرستاشاپ برای قالب ترنسفورمر و قالب پاندا تشریح شده است :
افزونه المنتور یا صفحه ساز پرستاشاپ که در نیوزپاور عرضه می شود، نسخه اصل و اوریجینال است. این افزونه برای اولین بار در ایران توسط نیوزپاور خریداری شده است و به هیچ وجه نال و هک شده نیست.
به هیچ وجه نسخه های نال شده این نرم افزار را استفاده نکنید تا از خطرات امنیتی برای وب سایت خود در امان باشید. همیشه بروزترین نسخه در نیوزپاور منتشر می شود و در صورت تمایل لایسنس اختصاصی + حساب کاربری نزد اددانز فرانسه نیز تقدیم حضور می گردد. لایسنس اختصاصی این افزونه علاوه بر پشتیبانی نیوزپاور، یکسال پشتیبانی شرکت وب شاپ (شرکت سازنده ماژول المنتور) را نیز به همراه دارد. لایسنس های اختصاصی ماژول المنتور در زمان نگارش این محتوا به صورت سالانه است و نیاز به تمدید دارد. قیمت لایسنس اختصاصی به صورت ارزی (دلار/یوروست) و پس از سفارش فاکتور رسمی ارزی تقدیم حضور می گردد. قیمت لایسنس اختصاصی این افزونه حدود 112 یوروست.
** جهت استفاده از ماژول تهیه لایسنس اختصاصی الزامی نیست و تمامی ابزارهای طراحی ماژول بدون لایسنس اختصاصی فعال هستند.
*** مزیت تهیه و تمدید لایسنس اختصاصی: پشتیبانی یک ساله شرکت سازنده +امکان استفاده از تمپلیت های پرمیوم آماده ماژول
برخی از امکانات و ویژگی های بینظیر ماژول صفحه ساز پرستاشاپ
طراحی کاملا ریسپانسیو و سازگاری کامل با موبایل و تبلت و تغییر هر عنصر در هر نمایشگر
قابلیت استخراج و وارد سازی هر طرح و ذخیره و فعال و غیر فعال سازی تنها با یک کلیک
قابلیت کشیدن و رها کردن عناصر در طرح مورد نظر شما با انواع امکانات فوق حرفه ای
دارای بیش از چندین قالب آماده برای انواع هدف های کاربری و وارد سازی با یک کلیک
پشتیبانی از صفحه نخست، مدیریت محتوا و ... که دارای ویرایشگر اختصاصی می باشد.
درج بیش از 30 قالب قابل ترکیب زنده! در سایت شما با طرح ها و نماهای مختلف
.jpg)
طراحی صفحه سایت شما با دلخواه و سلیقه شما بدون نیاز به دانش برنامه نویسی
به صورت ماژولی مجزا و فعال و غیر فعال سازی تنها با یک کلیک
پشتیبانی از چند فروشگاهی و چند زبانه بودن پرستاشاپ
پشتیبانی از طراحی و ویرایش زنده نما
پشتیبانی یک ماهه ماژول پس از خرید
سازگار با نسخه 1.6 و 1.7 پرستاشاپ
ماژول بی نظیر Creative Elements صفحه ساز قدرتمند برای پرستاشاپ
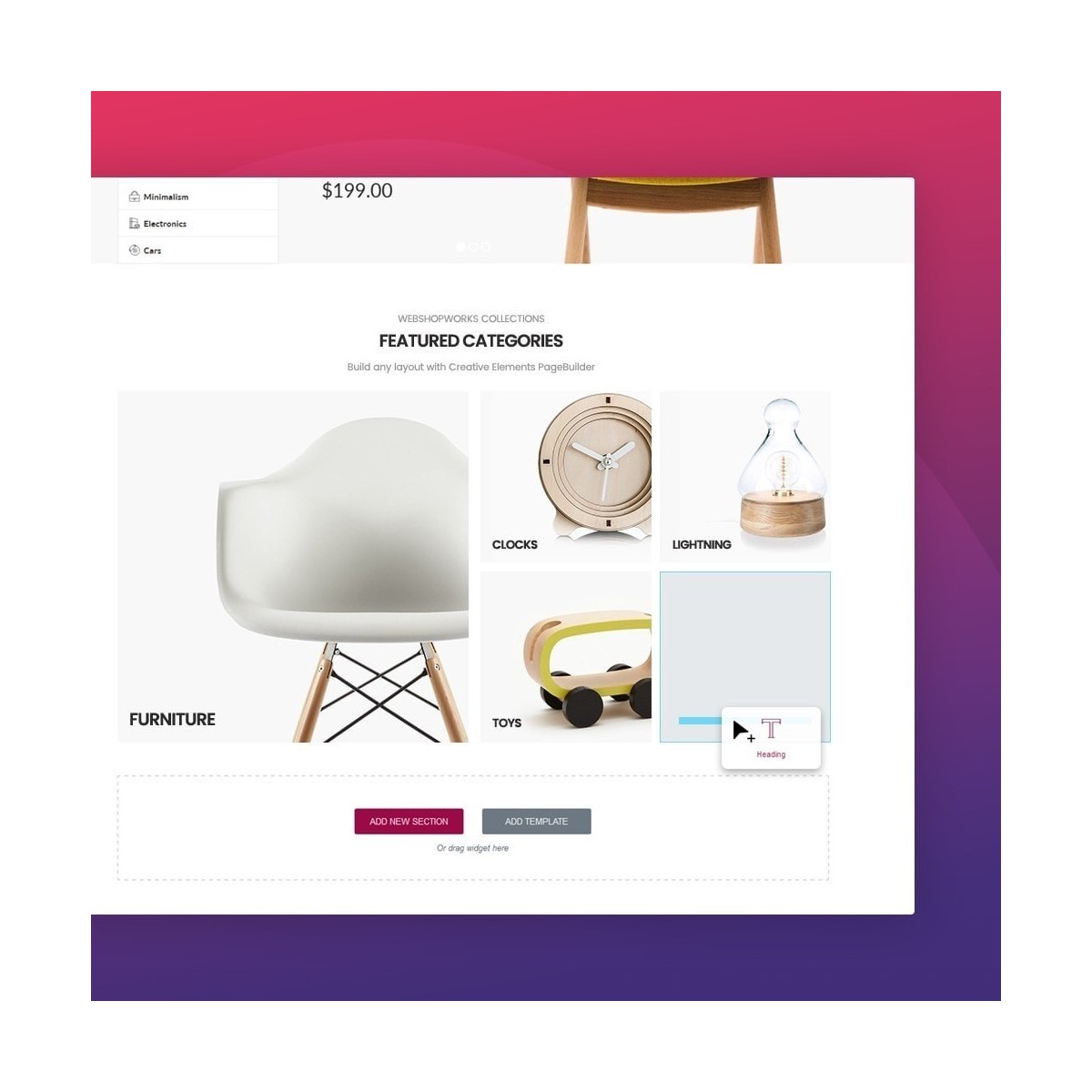
اکنون زمان ساخت صفحات وب سایت به صورت زنده و بدون هیچ گونه محدودیتی در طراحی است. این ماژول، صفحه سازی است که طرح های بروز و قابلیت های پیشرفته ای را ارائه می کند که تا به حال هرگز در پرستاشاپ ندیده اید. با ماژول Creative Elements، همه چیز به صورت بصری و بدون نیاز به نوشتن حتی یک خط کد، انجام می شود.
فروشگاه آنلاین خود را سفارشی کنید!
ساخت فوری صفحه با استفاده از قابلیت Drag&Drop
ویرایش زنده آنی
بارگذاری آنی صفحه
سرعت بالای ماژول Creative Elements با هیچ یک از سازندگان صفحه دیگر، چه در پلن های رایگان و چه در پلن های تجاری قابل مقایسه نیست. این ماژول، دارای رابط کاربری سرگرم کننده و آسانی است، همچنین باعث کاهش زمان لازم برای طراحی می شود.
![]()
طراحی و ویرایش زنده وب سایت
هرگز دیگر نیازی نیست روی کدها کار کنید و حدس بزنید که ظاهر جلوی وب سایت شما چگونه خواهد شد. با سازنده صفحه Creative Elements، صفحه را ویرایش کنید و به طور همزمان دقیقاً می بینید که وب سایت شما چطور به نظر می رسد. این ماژول دارای طراحی زنده و ویرایش داخلی است، بنابراین کل مراحل نوشتن و طراحی به طور مستقیم و زنده در داخل صفحه انجام می شود. این امکان بدون نیاز به روزرسانی قالب یا رفتن به حالت پیش نمایش وب سایتتان قابل انجام است.
![]()
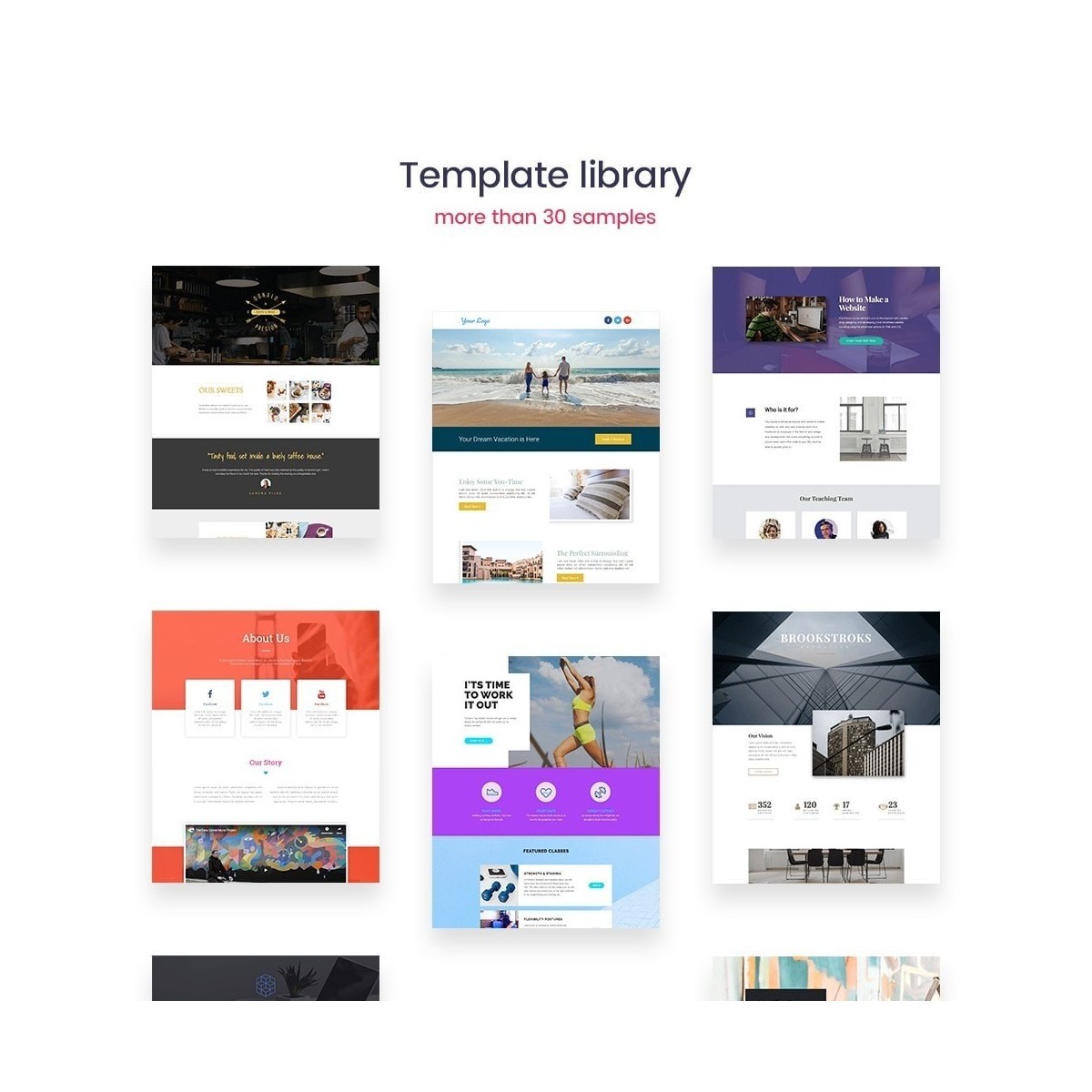
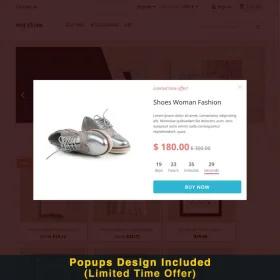
درج قالب ها و بلوک های از پیش طراحی شده
از تعداد بیشماری از قالب های تمام صفحه پرستاشاپ موجود در این ماژول، می توانید یکی را انتخاب انتخاب کنید و آنها را سفارشی سازی کرده تا آنها را با توجه به سلیقه خودتان پیکربندی و تنظیم نمایید. همچنین با استفاده از یکی دیگر قابلیت های این ماژول، می توانید با انتخاب بلوک های پیش ساخته، صفحه خود را بسازید.
بلوک ها قالب ها، بخش از پیش طراحی شده ای هستند که می توان به راحتی در هر صفحه قرار گیرند. بلوک ها انواع مختلفی را شامل می شوند از جمله :
خدمات
توصیفات
فراخوان برای اقدام و موارد دیگر
از الگوهای Creative Element که در صفحات مختلف وب سایت خود ساخته اید می توانید نسخه ای را ذخیره سازی کنید و در سایر قسمت های وب سایت خود استفاده مجدد کنید یا با یک کلیک آنها را به وب سایت دیگری انتقال داده و نمایش دهید!
![]()
ماژول صفحه ساز المنتور پرستاشاپ دارای ویرایشگر قدرتمند قالب موبایل
همراه با این ماژول صفحه ساز، یک ابزار منحصر به فردی ارائه شده است. این ابزار به شما این امکان را می دهد که به راحتی وب سایت خود را به صورت Responsive (واکنش گرا) به روشی کاملاً جدید و بصری طراحی کنید. از قابلیت های این ماژول به موارد زیر اشاره کرد :
1) استفاده از اندازه فونت مختلف
2) قابلیت ویرایش مشخصاتی مانند padding و حاشیه متناسب با هر دستگاه (موبایل، تبلت و کامپیوتر)
3) نشان دادن / پنهان کردن عناصر جداگانه برای هر دستگاه
این ماژول، قدرتمندترین ماژول صفحه ساز موبایل، برای ایجاد وب سایت های واکنش گرا مناسب است.
![]()
پشتیبانی از چند زبانه بودن و زبان های راست چین (RTL)
در این ماژول، قابلیت پشتیبانی از RTL و چند زبانه بودن گنجانده شده است، بنابراین شما با استفاده از این ماژول می توانید یک پنل ترجمه شده را با پشتیبانی از قابلیت تایپوگرافی زبان های راست چین و گزینه های متعددی به منظور افزودن زبان های بیشتر برای توسعه فروشگاه خود دریافت کنید.

DEMO
دموی ماژول بی نظیر Creative Elements صفحه ساز قدرتمند برای پرستاشاپ
برای مشاهده دمو مدیریت و امکانات ماژول صفحه ساز المنتور پرستاشاپ می توانید به لینک زیر مراجعه کنید، اطلاعات ورود به مدیریت دمو در صفحه ورود مشخص شده است.
![]()
امکانات منحصر به فرد ماژول بی نظیر Creative Elements صفحه ساز قدرتمند برای پرستاشاپ
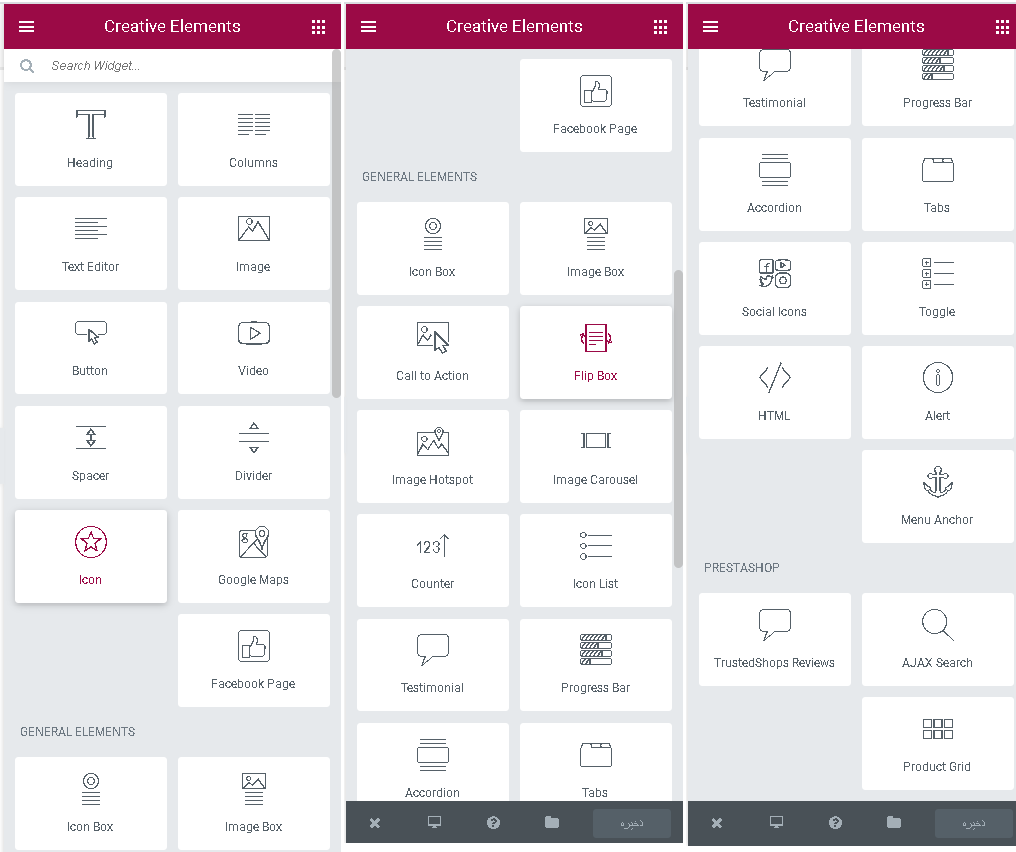
دارای 30 ابزار کوچک و شمارشگر
در این ماژول بیش از 30 مورد از ابزارهای مفید برای ساخت صفحه قرار داده شده است، بنابراین می توانید با استفاده از این ماژول، به بالاترین حد دسترسی به قابلیت های طراحی موجود برسید. برخی از ویژگی های این ماژول عبارت اند از :
عنوان: می توانید به وب سایت خود عناوین چشم نواز اضافه کنید.
تصویر: اندازه، میزان وضوح و سایر تنظیمات تصاویر را کنترل کنید.
ویرایشگر متن: دارای ویرایشگر متن WYSIWYG، دقیقا مثل ویرایشگر متن عالی پیشفرض پرستاشاپ.
فیلم: قابلیت YouTube Vimeo را به صفحه خود اضافه کنید.
دکمه: کنترل تمام جنبه های طراحی دکمه (ظاهر، اندازه، میزان گرد شدن گوشه های نوک تیز دکمه، رنگ و ...)
جعبه تصویر (باکس تصویر): جعبه ای که شامل تصویر، عنوان و متن به صورت همزمان باشد.
توصیف و نظرات مشتریان: توصیفات و اظهار نظرات مثبت مشتری که مقبولیت اجتماعی فروشگاه شما را نشان می دهد و اطمینان مشتریان را جلب می نماید.
آیکن: قرار دادن یک یا تعداد بیشتری آیکن از مجموع 600 آیکن مختلف در دسترس
جعبه آیکن (Box Icon): این قابلیت نیز همانند جعبه تصویر است، با این تفاوت که فقط با آیکن ها کار می کند.
آیکون ها و بلوک های شبکه اجتماعی: نمادهای صفحات اجتماعی وب سایت شما مانند Facebook, Twitter.
گردانه تصاویر: گرداننده چرخان یا کشویی از تصاویر انتخابی
لیست آیکن ها: قابلیت قرار دادن یک لیست شماره دار با هر آیکن و متن انتخابی
شمارنده: آمار و اعداد را به روشی تصاعدی نشان دهید. مانند شمارنده ای از تعداد مشتریان فعال، یا تعداد فروش موفق از یک محصول خاص و...
نوار پیشرفت (Progress Bar): می توانید در قسمت های مختلف وب سایت خود، نوار پیشرفتی بر حسب درصد، برای رویدادهای مختلف فروشگاه خود درج کنید.
تب ها یا زبانه ها (Tabs): در قسمت های مختلف وب سایت خود، متون مختلف را در تب های افقی نمایش دهید.
آکاردئون: با استفاده از این قابلیت می توانید نمایشگری با محتوای قابل جمع شدن و کوچکسازی داشته باشید.
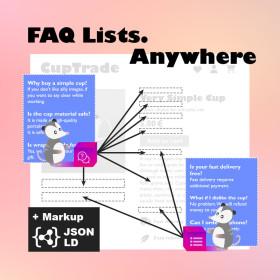
امکان تغییر وضعیت (Toggle) : مانند قابلیت آکاردئون، برای صفحاتی مانند پرسش و پاسخ یا سوالات متداول و ...
قابلیت درج هشدار: امکان درج جعبه هشدار رنگی، برای جلب توجه بازدید کنندگان.
HTML: کدهای ریز و درشت مد نظرتان را در صفحات وب سایت خود وارد کنید و درگیر تغییر هسته فروشگاه نشوید.
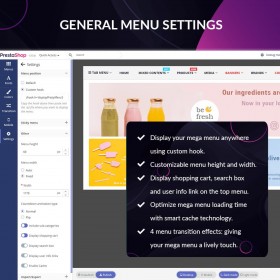
منو لنگری (Menu Anchor): قابلیتی است که با آن می توانید هر لینکی را به این لنگر متصل کنید.
قابلیت گوگل مپس (Google Maps): امکان افزودن نقشه های گوگل مپس در صفحات مختلف وب سایت
تقسیم کننده (Divider): خطی که عناصر مختلفی را در صفحه تقسیم می کند و از ادغام آن ها جلوگیری به عمل می آورد.
اسپیسر (Spacer): این قابلیت بین المان های مختلف فضای خالی بوجود می آورد.
ستون ها: می توانید درون یک ستون اصلی، ستون های داخلی متعدد ایجاد کنید.
ماژول: ماژول هایی که با کلاس Widget Interface پیاده سازی شدهاند به راحتی اضافه کنید. ( ویجت اینترفیس : یعنی ماژول هایی که رابط کاربری آن ها مبتنی بر ویجت است.)
محصولات ویژه: امکان نمایش محصولات ویژه فروشگاه در یک شبکه یا (Grid)
گردونه محصولات: نمایش دسته محصولاتی از فروشگاه در قالب یک گردونه.
اسلایدر تصاویر: قابلیت افزودن اسلایدر تصاویر به همراه عنوان و توضیحات مرتبط با آن
اشتراک ایمیل و خبرنامه: می توانید فرم اشتراک پیش فرض خبرنامه پرستاشاپ را به صفحات مختلف وب سایت خود اضافه کنید.
دسته بندی لینک های درختی: با استفاده از این قابلیت، به بازدید کنندگان خود دسته ها و زیر شاخه های فعلی فروشگاه خود را نشان دهید.
و سایر ویژگی های بی نظیر دیگر
جدید: معرفی قابلیت Theme Style: با این قابلیت می توانید قالب پیش فرض خود را با استفاده از المنتور تنظیم کنید.
جدید: سازگاری پرستاشاپ 8 با پشتیبانی از PHP 8.0 و 8.1
جدید: معرفی ویجت Breadcrumb
جدید: اضافه شدن نمایش اسلاید پس زمینه به بخش، ستون و عناصر بخش داخلی
جدید: معرفی تم رابط کاربری حالت تاریک
جدید: معرفی Icon Manager - روشی جدید برای افزودن آیکون ها به صفحه شما
جدید: فونت Awesome 4 با فونت Awesome 6 جایگزین شد
جدید: معرفی مجموعه آیکون های سفارشی - از جمله پشتیبانی Fontello، IcoMoon و Fontastic
جدید: معرفی کتابخانه فایل SVG
جدید: معرفی کنترل Color Picker جدید با رنگ های ذخیره شده داخلی
جدید: کنترل نمایش - برای سرفصل ها امکان اندازه و یک ظاهر طراحی اضافی می دهد
جدید: بخش تنظیمات کاربر در منوی پنل ویرایشگر
جدید: برچسب پویا URL داخلی با صفحات Static & CMS گسترش یافته است
جدید: اضافه شده تصاویر سازنده، تصاویر دسته، برچسب های پویا برای تصاویر محصول
جدید: CSS سفارشی سراسری برای کل فروشگاه شما در تم استایل اضافه شد
جدید: اضافه شدن سبک های تقسیم کننده اضافی به ویجت Divider
جدید: نشان پشتیبانی فقط آنلاین اضافه شد
جدید: ویژگی های پیوند سفارشی را به گزینه های پیوند اضافه شده است تا امکان افزودن ویژگی های سفارشی به تگ های را فراهم کند
جدید: اضافه شدن نشانگرهای ناوبر برای موقعیت سفارشی
جدید: اضافه شدن Load FontAwesome 4 به تنظیمات پیشرفته
جدید: سازگاری توضیحات دسته با ماژول جستجوی پیشرفته (Advanced Search module)
توییک: گزینه اضافه شده برای پخش ویدیو پس زمینه در دستگاه های تلفن همراه در صورت پشتیبانی دستگاه
توییک: گزینههای Space-around، Space-beween و Space-invely به گزینههای تراز عمودی در عنصر Section اضافه شده است.
توییک: از swiper.js به جای slick.js در ویجت Image Carousel استفاده کنید
توییک: گزینه Pause On Interaction به ویجت Image Carousel اضافه شد
توییک: گزینه های سبک بیشتری برای ویجت نوار پیشرفت اضافه شده است
توییک: گزینه اضافه شده برای تنظیم برچسب های HTML Wrapper قطعات تم
توییک: قابلیت ویرایش درون خطی به عنوان ویجت نوار پیشرفت اضافه شده است
توییک: گزینه تراز آیکون به لیست آیکون ها اضافه شد
توییک: اضافه شدن کنترلهای پاسخگو به اندازه نماد و چرخش نماد در ویجت آیکون
توییک: گزینه ای برای مخفی کردن ستون ها در Navigator اضافه شده است
توییک: مینیاتوری پیش نمایش را در صفحه دسته نمایش می دهد
توییک: تغییر نام کنترل پوست به مینیاتور در ابزارک های جعبه محصول/شبکه/چرخ فلک
Tweak: اجازه دهید تصویر و رنگ پس زمینه در ستون خالی نمایش داده شود
توییک: گزینه تراز عمودی به Image Carousel اضافه شد
توییک: گزینه Responsive برای Content Align in Column اضافه شد
توییک: گزینه «Play on Mobile» اضافه شد تا امکان پخش خودکار iOS در ویجت ویدیو را فراهم کند
توییک: اضافه شدن زمان شروع و پایان برای ویدیوی پسزمینه خود میزبان
توییک: گزینه Play Once برای ویدیوی پسزمینه اضافه شد
توییک: ویدیوهای پسزمینه اکنون از Vimeo به عنوان منبع پشتیبانی میکنند
توییک: ویژگی playsinline را به منابع Vimeo و YouTube اضافه کرد تا امکان پخش خودکار در دستگاههای iOS را در پسزمینه ویدیو فراهم کند.
توییک: گزینه ای برای انتخاب رنگ های سفارشی برای هر نماد در ویجت Social Icons اضافه شده است
توییک: گزینه اضافه کردن نماد و متن به ویجت Divider را اضافه کرد
توییک: گزینه Full Screen در لایت باکس اضافه شد
توییک: عنوان و توضیحات به لایت باکس اضافه شد
توییک: گزینههای «Editing Handles» و «Lightbox in Editor» به بخش جدید «Preferences» منتقل شدند.
نیشگون گرفتن و کشیدن: اضافه شدن نماد حذف آیتم و کنترل های سبک تصویر محصول به ویجت سبد خرید
ترفند: تنظیمات چیدمان و سبک های لایت باکس به سبک تم منتقل شدند
توییک: ویژگی نماد Tab برای بخش Tabbed اضافه شد
توییک: گزینه قیمت (بدون مالیات) به برچسب قیمت محصول اضافه شده است
نیشگون گرفتن و کشیدن: برچسب پویا تصویر محصول با کنترل Image Index گسترش یافته است
توییک: پشتیبانی تامین کننده به ویجت متا محصول اضافه شد
نیشگون گرفتن و کشیدن: اضافه شدن سازگاری موضوع مشتری برای ویجت فرم تماس
توییک: گزینه کشش به تراز عمودی ویجت درون خطی اضافه شد
توییک: کنترلهای Flex Size & Flex Grow برای ویجت درون خطی اضافه شد
توییک: گزینه های اولیه و ثانویه برای کنترل های نوع دکمه اضافه شده است
توییک: عملکرد انیمیشن جلوه های حرکتی بهبود یافته
توییک: ریزداده طرحواره به فرمت JSON-LD تغییر یافت
توییک: کنترل Box Shadow را به Header & Footer اضافه کرد
توییک: گزینه delete revision در پنل Revisions حذف شد
توییک: تمام وابستگی های فونت Awesome 4 حذف شد
نیشگون گرفتن و کشیدن: پیام های سفارشی برای وضعیت "پیش نمایش بارگیری نشد" اضافه شد
توییک: ویرایشگر JS API برای بهبود قابلیتها و پایداری تمدید شد
توییک: پنل Refactored رابط کاربری را کنترل می کند
توییک: بازطراحی کنترل رسانه
نیشگون گرفتن و کشیدن: طراحی مجدد کنترل تغییر حالت پاسخگو
نیشگون گرفتن و کشیدن: طراحی مجدد هشدارها و اطلاعیه ها در پنل ویرایشگر
توییک: کنترل ساختار را به پانل بخش در عنصر بخش منتقل کرد
توییک: موقعیت تمام نکات ابزار پانل را تغییر داد تا در بالای کنترل ها ظاهر شوند
ترفند: هنگام استفاده از قالب Home، محتوای displayHome را رندر نکنید
توییک: اضافه شدن تابع ابزار جهانی برای افزودن ویژگی های پیوند در ویجت دکمه
توییک: نماد Viber برای ویجت Social Icons اضافه شد، نماد StumbleUpon حذف شد
توییک: اضافه شدن پشتیبانی از قابلیت دسترسی کاهش حرکت برای کتابخانه انیمیشن CSS
رفع: خطای 500 در صفحه تعمیر و نگهداری
رفع: از باز کردن نمایش سریع تکراری در موارد نادر جلوگیری کنید
رفع: تنظیمات صفحه را به صورت خودکار وارد کنید هنگام وارد کردن نمای سریع
رفع: نمای سریع از تبلت و موبایل باز نمی شود
رفع: فهرست محتوای LazyArray با کد کوتاه
رفع: ویجتهای چندگانه انواع محصول باعث ایجاد مشکل در صفحه محصول میشوند
رفع: Cov اشتباه
ویژگی های جدید:
جدید: کنترل سایه جعبه به لایت باکس اضافه شد
توییک: آپلود تصویر SVG و WEBP پایدار در مدیریت فایل
توییک: پشتیبانی WEBP برای Lightbox اضافه شده است
رفع باگ: رفع مشکل سازگاری برای PrestaShop 1.7.3 - 1.7.6
رفع باگ: لایت باکس عنوان تصویر را نمایش نمی دهد
رفع باگ: رفع اشکالات جزئی PHP و JS و CSS
جدید: معرفی Product Miniature Builder - یکی از رایج ترین عناصر طراحی را در فروشگاه خود به راحتی بسازید.
جدید: معرفی ویژگی Dynamic Tag - روشی جدید برای افزودن محتوای پویا به طراحی شما
جدید: پشتیبانی از تصویر WEBP به کنترل های رسانه اضافه شده است.
جدید: لایت باکس با ویژگیهای بزرگنمایی، شمارنده، عنوان و توضیحات گسترش یافته است.
جدید: زوم بر روی افکت Hover به ویجت Image Images اضافه شده است
جدید: ویژگی Hide on Scroll به موقعیت چسبنده اضافه شده است.
جدید: پشتیبانی از Opacity به کنترلهای Transform اضافه شده است.
جدید: گزینه محاسبه برای کنترل عرض سفارشی اضافه شده است.
جدید: قابلیت سفارش سفارشی به تب Advanced ویجت ها اضافه شده است
جدید: ویژگی Trigger By به Transform Hover اضافه شده است.
جدید: انیمیشن های ورودی کشویی و آشکار اضافه شد.
جدید: ویژگی {include} به ویجت Shortcode اضافه شده است.
جدید: لیست فونت های گوگل با 306 فونت جدید گسترش یافته است.
جدید: فهرست محصولات بر اساس تامین کننده در محصولات Grid / Carousel
جدید: تنظیمات پیشرفته - حذف دستهها از ویجت ماژول
توییک: بهینه سازی سرعت و PHP برای ویجت های محصول
توییک: هنگام تغییر مدت زمان انیمیشن، انیمیشن ورودی را دوباره پخش کنید.
توییک: پشتیبانی از واحدهای vh/vw با ارتفاع کامل و ارتفاع سفارشی به بخش داخلی اضافه شده است.
بهینه سازی: عنوان سایت، ویجت های لوگوی سایت بازسازی شده و به عنوان فروشگاه، لوگوی فروشگاه تغییر نام داده است.
توییک: ویژگی پاسخگو به کنترل فضای ابزارک اضافه شده است.
توییک: انتخابگر پهنای کامل به Content Wrapper Selector تغییر کرد.
توییک: کنترل برچسب بسته به ویجت نشان های محصول اضافه شد.
توییک: کنترل Max Lines به ویجت توضیحات محصول اضافه شد.
توییک: نمایش بدون کنترل تصویر به ویجت تصویر محصول اضافه شده است.
توییک: ویژگی های عرض و ارتفاع به ویجت Call to Action اضافه شده است.
اصلاح: می توانید هر قالب مینیاتوری را از جعبه محصول، شبکه محصول، چرخ فلک محصول انتخاب کنید.
توییک: ویژگی Sticked height به ویجت Shop Logo اضافه شده است.
توییک: مدت زمان انتقال افکتهای حرکت پسزمینه اضافه شد
نیشگون گرفتن و کشیدن: نمایش مقدار تغییرات محصول در طرح بندی Stacked
توییک: تراز اضافه شده به ویجت مقدار محصول را توجیه کنید.
توییک: پشتیبانی از شی به ویجت Shortcode اضافه شده است.
توییک: پشتیبانی از آپلود WEBP و SVG به Filemanager اضافه شد.
توییک: موقعیت یابی سفارشی با تنظیمات چیدمان ویجت ادغام شد
توییک: Theme Builder به جایگاه اول در منوی Backoffice منتقل شد
رفع باگ: رفع ثبات برای بخش Tabbed
رفع باگ: رفع سازگاری برای سرورهای رسانه
رفع باگ: ارجاعات نادرست محصول در صورت تعریف در ترکیبات محصول رفع می شود.
رفع باگ: از دست رفتن نتایج جستجوی Ajax زمانی که محصول دارای خلاصه نیست.
رفع باگ: نباید محصولات مرتبط منتشر نشده را نمایش دهد.
رفع باگ: انیمیشنهای آشکار برای نمای سریع رفع شد.
رفع باگ: رفع سازگاری برای داده های متا گراف باز (اپن گراف)
رفع باگ: تضادهای اثر تراک تبدیل + ماوس برطرف شد.
رفع باگ: تصویر نمایه کارمند در لیست تجدیدنظرها ثابت شد.
رفع باگ: رنگ متن پرداخت ویجت سبد خرید ثابت شد.
رفع باگ: نماد دکمه فاصله زمانی که دکمه موجه است.
رفع باگ: طرح بندی تمام عرض از PrestaShop 1.7.8+ کار نمی کرد.
رفع باگ: رفع مشکل سازگاری PS 1.7.4 برای ویجت های قیمت محصول و تغییرات محصول
رفع باگ: امکان انتقال دستههای CMS از Creative Elements نسخه 0.9-1.4
رفع باگ: رفع باگ طرح برای صفحات ممنوعه
رفع باگ: رفع اشکالات PHP، HTML، JS، CSS و سایر بهبودهای کلی در المنتور پرستاشاپ
جدید: معرفی جلوه های حرکتی از جمله جلوه های اسکرول و ماوس
جدید: ویجت Meet Text Path – گزینه های طراحی متن بیشتری را به عنوان های خود اضافه کنید
جدید: معرفی CSS Transform – چرخش، مقیاس، انحراف، افست و برگرداندن هر عنصر
جدید: انیمیشن های ورودی با ویژگی های قابل تنظیم
جدید: اضافه شدن کنترل Stroke متن - برجسته کردن عناوین با خطوط رنگارنگ در عنوان، عنوان متحرک، آکاردئون، Call to Action، شمارش معکوس، Flip Box، جعبه نماد، جعبه تصویر، برگه ها، مسیر متن، گواهی، چرخ فلک گواهی، جابجایی ویجت ها
جدید: طرحبندیها به ویجت مقدار محصول اضافه شده است
جدید: عنوان، انتخابگر برچسب HTML عنوان محصول، فهرست محصولات بر اساس نام تجاری برای ویجت های Grid Product و Product Carousel اضافه شده است.
جدید: چیدمان درون خطی و تراز عمودی برای ویجت انواع محصول اضافه شده است
نیشگون گرفتن و کشیدن: اضافه شدن کنترل های سایه متن به ویجت های اصلی و عمومی
ترفند: برگه(های) خالی بخش Tabbed نمایش داده نشود
توییک: پشتیبانی از نسبت تصویر 9:16 به ویجت ویدیو اضافه شد
تغییر: حالت شناور و فعال دکمه رنگ/بافت در ویجت تنوع محصول گسترش یافته است
نیشگون گرفتن و کشیدن: یک ظاهر طراحی پاسخگو برای فلش های چرخ فلک و اندازه نقطه اضافه شده است
توییک: قسمت مرجع سفارش به ویجت فرم تماس اضافه شد
توییک: ویژگی حالت ورودی برای مقدار محصول و فیلدهای ایمیل اضافه شده است (بهینه سازی صفحه کلید مجازی)
توییک: پشتیبانی از متغیر هوشمند برای کدهای کوتاه اضافه شده است
ترفند: رد شدن از محصول(های) واقعی از Grid/Carousel Product در صفحات سبد خرید و محصول
توییک: فهرست سفارش تصادفی برای محصولات مرتبط اضافه شده است
نیشگون گرفتن و کشیدن: کنترل های ویجت پیوست های محصول بازآرایی و گسترش یافته است
توییک: در صورت بروز خطا، از ویجت(های) مشکل ساز در صفحه محصول صرفنظر کنید
توییک: بهبود حذف عناصر پنهان (آزمایش ها)
بهینه سازی: بهینه سازی و بهبود کدهای PHP، JS، CSS
رفع: افزودن به سبد خرید از مشاهده سریع در صفحه محصول، محصول اشتباه را درج می کند
رفع: قیمتها کاهش فهرست استثنا در ویرایشگر در بارگذاری مجدد ایجاد میکند
رفع: رفع سازگاری ویجت بلوک محصول
رفع: تداخل اورراید CSS در ویجت توضیحات محصول
رفع: افزودن به سبد خرید، حالت غیرفعال پس از تغییر ویژگی محصول به روز نمی شود
رفع: نمایش بلوک ها/الگوهای کد کوتاه در حالت ویرایش
رفع: پس از تغییر عرض کانتینر، CSS جهانی را بازسازی کنید
رفع: پالتهای انتخابگر رنگ دوباره مرتب شدهاند، اجازه باز کردن همزمان چند انتخابگر رنگ را نمیدهند
رفع: حالت پیشنمایش اجباری هنگامی که منطقه محتوا وجود ندارد
رفع: حاشیه نمایش سریع زمانی که مقادیر قطع شده باشند درست نیست
رفع: مشکلات حالت تعمیر و نگهداری
ویژگی های جدید:
یک) معرفی سازنده قالب صفحه محصول و سازنده نمایش سریع محصول
دو) بیست ویجت جدید اضافه شد - نام محصول، نشان های محصول، تصاویر محصول، تصویر محصول، قیمت محصول، رتبه بندی محصول، شمارش معکوس فروش، تصویر برند، متای محصول، توضیحات کوتاه، تغییرات محصول، موجودی محصول، تعداد محصول، افزودن به سبد خرید، افزودن به لیست علاقه مندی ها، ویژگی های محصول، توضیحات محصول، پیوست های محصول، اشتراک محصول، بلوک محصول
سه) ویژگی بخش Tabbed - ویجت ها را مستقیماً بدون کد کوتاه در داخل Tabs با کشیدن و رها کردن درج کنید.
چهار) ویژگیهای آزمایشی جدید به بخش تنظیمات ماژول اضافه شده است، مانند حذف المان هایی که پنهان شده اند و امکان تنظیم قابلیت مشاهده پذیری (زمانبندی، گروه مشتری)
پنج) حذف عناصر پنهان شده (آزمایش) - وقتی عناصر و المان هایی را در "برگه پیشرفته / بخش پاسخگو" (Advanced tab / Responsive section) پنهان می کنید، نشانه گذاری آنها از DOM حذف می شود.
شش) ویژگی زمانبندی اضافه شده برای بخش ها، ستون ها و ابزارک ها (آزمایشی)
هفت) ویژگی فیلتر بر اساس گروه مشتری برای همه عناصر اضافه شده است (آزمایشی)
هشت) بلوک های محصول و بلوک های مشاهده سریع به کتابخانه قالب اضافه شده است.
نه) فهرست محصولات مرتبط به ویجتهای محصولات اسلایدری و شبکه ای اضافه شده است.
ده) لیست محصولاتی که اخیراً مشاهده شده به ویجت های محصولات اسلایدری و شبکه ای اضافه شده است.
یازده) محصولاتی از همان دسته ویژگی به ویجتهای Product Carousel & Product Grid اضافه شده است.
دوازده) نشان ناموجود بودن به ویجتهای محصولات اسلایدری و شبکه ای و جعبه ای اضافه شده است.
سیزده) ویجت تصویر با کنترلهای مفیدی توسعه پیدا کرده اس، از جمله امکان تنظیم ارتفاع و تناسب شی
بهبود مکانیسم و عملکرد :
سازگاری پرستاشاپ 1.7.8.x
بهبود زمان بارگذاری ویرایشگر با درخواست های AJAX کمتر
ویجت کد کوتاه متغیرهای Smarty را کنترل می کند.
بهینه سازی برای ویجت ماژول (کش، سرعت، منابع)
واحدهای اندازه ویجت Spacer گسترش یافته (vh, em)
ویجت عنوان متحرک را می توان در صفحه Maintenance استفاده کرد.
بهینه سازی بارگذاری صفحه
رفع باگ :
در نسخه های پیشین باگ های زیر وجود داشت که در این آپدیت برطرف شده است.
یک) رفع مشکل نمیتوان موقعیت نماد دکمه را در ابزارکهای Call To Action و Flip Box تغییر داد.
دو) رفع مشکل ویجت جستجوی Ajax هنگامی که URL های SEO خاموش هستند، به صفحه اصلی تغییر مسیر می دهد.
سه) رفع مشکل مکاننمای ویجت اشتراک ایمیل در ویرایشگر زنده بهروزرسانی نمیشود.
چهار) رفع مشکل وقتی بازنویسی URL خالی نباشد، انتخابگر زبان به خطای 404 در صفحه اصلی هدایت میشد.
پنج) رفع مشکل ویجت جستجوی Ajax زمانی که نتیجه جستجو تصویر کاور ندارد کار نمی کرد.
شش) رفغ مشکل ویژگی چسبنده با گزینه Stay in Column
هفت) رفع مشکل تغییر اندازه TinyMCE در فایرفاکس
هشت) رفع مشکل فونت های سراسری که پس از پاکسازیCSS به روز نمی شوند.
نه) رفع مشکل ویژگی ویرایش سریع که در قالب های ذخیره شده کار نمی کرد.
ده) رفع مشکلات سازگاری با Business Blog Pro
یازده) رفع اشکالات PHP، JS، CSS و بهبودهای جزیی دیگر
افزودن ویجت هدلاین متحرک
مدیریت فونت های سفارشی برای فونت های اضافه شده
پشتیبانی از Open Graph Image برای صفحه اصلی ، صفحه تماس با ما ، صفحه 404
اضافه شدن پشتیبانی از ماژول ThemeVolty Blog
مرتب سازی بر اساس نام یا قیمت در ویجت های Product Grid & Carousel
اصلاح: اضافه شدن امکانات بهینه سازی SEO برای فونت ها و تصاویر
اصلاح: سازگاری بهتر با قالب های شخص ثالث
اصلاح: دکمه های مشاهده سبد خرید و پرداخت در ویجت سبد خرید قابل ویرایش است.
اصلاح: توسعه کتابخانه فونت های گوگل اصلاح: بررسی گروه مشتری برای ویجت ماژول
اصلاح: سازگاری با ماژول های کشینگ در قابلیت ویجت ماژول
اصلاح: سازگاری پرستاشاپ 1.7.8با زبانه های کنترل کننده جایگزین شده
اصلاح: بهبود ویجت AJAX Search
رفع مسائل مربوط به سازگاری حالت تعمیر و نگهداری
حل مشکل ظاهر نشدن تصویر فال بک ویدئوی پس زمینه
حل مشکل کار نکردن دکمه ادامه خرید در ویجت سبد خرید
حل مشکل ریدایرکت ویجت لوگوی سایت به زبان پیش فرض در سایت های چند زبانه
حل مشکل عدم ویرایش پستهای Business Blog Pro
حل مشکل غیرفعال کردن طرح Color & Font
حل مشکل در نسخه های پیشین هنگام استفاده از پیوندها،
حل مشکل طرح بندی ویجت Image Hotspots که در ویرایشگر وجود داشت.
حل مشکل کنترل انتخاب کننده محصول و عدم پیداکردن پکیج های محصول یا محصولات مجازی
حل مشکل مسائل مربوط به سازگاری با PHP 5.x
حل مشکل اصلاحات و بهبودهای جزئی PHP ، JS ، CSS
در این نسخه 12 عدد تمپلیت جدید و بینظیر به ماژول المنتور اضافه شده است.
مشخصات
- ناشر
- webshopworks
- موضوع
- پرستاشاپ
- تعداد فایل های قابل دانلود
- 1 فایل فشرده حاوی سورس ماژول
- طریقه دریافت محصول
- ( آنی پس از پرداخت وجه ) قابل دانلود از طریق ایمیل ثبت نامی یا حساب کاربری
- حجم فایل
- 1.89 مگابایت
- فرمت
- Zip
- زبان
- فارسی
- سازگار با
- PrestaShop -1.5 - 1.6 - 1.7 - 8.X
- امکان سفارشی سازی پروژه با اخذ هزینه
- جهت سفارشی سازی این پروژه تیکت بزنید یا با واحد پشتیبانی تماس حاصل فرمایید.
- واکنش گرا (Responsive)
- بله 100%
- ضمانت عودت وجه
- عودت کامل وجه پرداختی شما بدون قید و شرط، در صورت عدم وجود امکان نصب ماژول بر روی نسخه سازگار خام پرستاشاپ ذکر شده در توضیحات این محصول ( بدون فعال بودن یا وجود ماژول های غیرپرستاشاپی )
- نصب موفق ماژول روی ورژن درخواستی پرستاشاپ
- 1.6.1.24 - 1.7.6.7 - 1.7.7.3 - 1.7.7.5 - 1.7.7.7 - 1.7.8.8 - 8.0.0 - 8.0.1 - 8.0.2 - 8.0.3 - 8.2
نظر / پرسش
متوسط امتیاز کاربران
- نظر (6)
- همه نظرات (6)
- عالی (6)
- خوب (0)
- متوسط (0)
- ضعیف (0)
- خیلی ضعیف (0)
- پرسش و پاسخ (1)
- جدیدترین
- جدیدترین
- قدیمی ترین
- بالاترین امتیاز
- پایین ترین امتیاز
- کمک کننده
- جدیدترین
- جدیدترین
- قدیمی ترین
- کمک کننده
اولین نظر را شما ثبت کنید. ثبت نظر
اولین سوال را شما مطرح کنید. طرح سوال
مقالات مرتبط
 پرستاشاپ چیست ؟
پرستاشاپ چیست ؟ سازگاری ماژول های محبوب و معروف با قالب پاندا و ترنسفورمر پرستاشاپ
سازگاری ماژول های محبوب و معروف با قالب پاندا و ترنسفورمر پرستاشاپ خطرات و مضرات استفاده از ماژول و قالب های کد شده
خطرات و مضرات استفاده از ماژول و قالب های کد شده