احتمالا اخیراً اصطلاح "AMP" را زیاد شنیده اید. شاید هم نشنیده اید که الان از ما خواهید شنید. ماژول ایجاد نسخه موبایلی AMP بسیار سریع در پرستاشاپ، ارائه شده توسط فروشگاه اینترنتی نیوزپاور تنها با یک کلیک، صفحات موبایلی بسیار سبک و سریع از وب سایت پرستاشاپی شما ایجاد می کند.

Accelerated Mobile Page یا صفحات شتاب دهنده نسخه موبایل دقیقاً چیست؟ منظور از آنها برای جستجو چیست و چگونه می توان برای آن آماده شد؟ با ما در ادامه توضیحات همراه باشید.
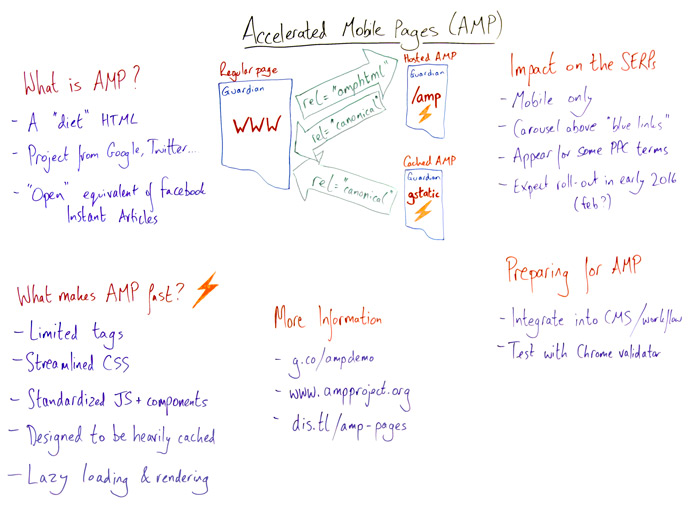
مفهوم AMP در وب سایت چیست؟
صفحه موبایل سریع (یا به اختصار AMP) پروژه ای منبع باز یا اپن سورس از طرف شرکت گوگل و چندین شرکت فناوری از جمله شبکه اجتماعی توییتر است که برای ایجاد صفحات تلفن همراه بسیار سریع طراحی شده است. AMP در اصل نوعی از صفحات وب پرسرعت مختص به موبایل است که خالی از کدهای HTML باشد، یا به تعبیری بهتر صفحاتی با HTML رژیمی است.
AMP خوب یا بد ؟
بنابراین طبق این تعریف صفحات AMP بسیار سریع هستند. اگر سرعت لود نسخه موبایلی وب سایت شما کند است، احتمال اینکه AMP سرعت صفحه شما را بهبود بخشد بسیار زیاد است. جدا از اهمیت AMP برای ایجاد تجربه بهتر کاربری، سرعت صفحه نیز یک فاکتور رتبه بندی معتبر برای موتور جستجوی Google است.
AMP فقط مختص به نسخه موبایلی یک وب سایت است ؟
در بیشتر موارد ، Google صفحات AMP را تنها به دستگاه های تلفن همراه ارائه می دهد. با این حال، Google کاربرانی را که چه در نسخه دسکتاپ و چه در نسخه موبایل فقط صفحات AMP دارند (یعنی هیچ نسخه HTML اضافی دسک تاپی ندارند) و نسخه دسکتاپی وب سایت آن ها نیز مانند خود پروژه AMP است، مجازات نمی کند. شما می توانید با استفاده از Chrome DevTools آن را از روی نسخه دسک تاپی وب سایت خود نیز استفاده کنید.
آیا صفحات AMP رتبه(رنک) بالاتر و بهتری دارند؟
در حالی که گوگل صراحتاً نمی گوید که همه وب سایت ها باید صفحات AMP داشته باشند ، اما در حال حاضر رتبه بندی وب سایت هایی که نسخه موبایلی آن ها AMP است بالاتر از هر زمان دیگری کار می کنند. اخیرا یک مطالعه نشان داده است که حتی یک ثانیه تأخیر در زمان بارگیری مرورگر تلفن همراه می تواند نرخ تبدیل را 3.5 برابر کمتر کند و نرخ بازدید از صفحه را 9 برابر کاهش دهد و در نهایت نرخ از دست رفتن مشتری را 8 برابر افزایش دهد.
AMP چه معایبی دارد؟
پر واضح است که نسخه رژیمی HTML یک وب سایت یعنی کنترل کمتر بر محتوای آن صفحه. از آنجا هدف از ایجاد پروژه AMP این است تا نسخه موبایلی وب سایت شما سبک تر از گذشته شود بنابراین به ناچار نحوه نمایش و محتوای شما توسط Google دچار تغییراتی می شود. شما در ازای بارگیری سریع تر، از استایل کلی صفحه خود صرف نظر می کنید و این شاید برای صاحبان وب سایت هایی که مملو از کدهای HTML هستند خیلی نکته مثبتی نباشد. اینجاست که شما باید بین زیبایی و رتبه برتر گوگل بودن مصالحه کنید.
چه کسی باید از AMP استفاده کند ؟
وقتی سرعت بارگیری صفحه شما خیلی کند است. این یکی از موارد بارز استفاده از AMP است زیرا هدف اصلی این چارچوب بهبود سرعت بارگذاری صفحه تلفن همراه است. وب سایت هایی که AMP را در وب سایت خود فعال کرده اند، در مقایسه با متوسط زمان بارگیری 22 ثانیه برای صفحات عادی تلفن همراه فقط در یک دهم ثانیه، یعنی تقریباً بلافاصله بارگیری می شوند.
AMP برای سئو مهم است ؟
صفحات شتاب داده شده موبایل (AMP) چند سالی است که به بخشی جدایی ناپذیر در سئو تبدیل شده است. گوگل اکنون با تغییر در نمایه سازی برای اولین بار در تلفن همراه و معرفی Core Web Vital ، اهمیت بیشتری در سرعت وب سایت و دوستی موبایل می دهد و AMP را به یک عامل رتبه بندی غیرمستقیم تبدیل کرده است.