ماژول WebP پرستاشاپ - تصاویر کوچکتر بارگذاری سریعتر
ماژول WebP پرستاشاپ - تصاویر کوچکتر بارگذاری سریعتر
ماژول WebP پرستاشاپبا قالب Transformer v4 و قالب پاندا پرستاشاپ ورژن 1 و 2 ( Panda theme v1, v2 ) کاملا سازگار است و تصاویری با فرمت (WebP) که 25 الی 35 درصدکوچکتر از اندازه فایل اصلی هستند، تولید می کند. با استفاده ازماژول WebP پرستاشاپ - تصاویر کوچکتر بارگذاری سریعتر خواهید داشت. این افزونه ممتاز یک راه آسان و کارآمد برای بارگذاری سریع تر وب سایت و کسب امتیاز بالاتر در Google PageSpeed Insights در اختیار شما می گذارد.
WebP module for PrestaShop Smaller images Faster loading
ارائه جدیدترین نسخه ماژول با لایسنس اختصاصی + حساب کاربری رسمی نزد شرکت سانی تو
(آپدیت رایگان مادام العمر تمام نسخه های آتی)
نیوزپاور معتبرترین نماینده شرکت سانی تو در ایران
![]()
ماژول WebP پرستاشاپ - تصاویر کوچکتر بارگذاری سریعتر
ماژول WebP پرستاشاپ با قالب Transformer v4 و قالب پاندا پرستاشاپ ورژن 1 و 2 ( Panda theme v1, v2 ) کاملا سازگار است و تصاویری با فرمت (WebP) که 25 الی 35 درصد کوچکتر از اندازه فایل اصلی هستند، تولید می کند. با استفاده از ماژول WebP پرستاشاپ - تصاویر کوچکتر بارگذاری سریعتر خواهید داشت. این افزونه ممتاز یک راه آسان و کارآمد برای بارگذاری سریع تر وب سایت و کسب امتیاز بالاتر در Google PageSpeed Insights در اختیار شما می گذارد.
ماژول WebP پرستاشاپ یک افزونه مهم برای پرستاشاپ است و تنها با قالب Transformer v4 و Panda theme v1، Panda theme v2 سازگار است. این افزونه با هیچ قالب دیگری سازگار نیست، و به صورت تخصصی برای قالب های شرکت سانی تو و نیوزپاور نماینده رسمی این شرکت در ایران، طراحی و ساخته شده است. زیرا استفاده از webp مستلزم تغییر همه تگهای img موجود در قالب شما به تگهای تصویر است. استفاده از WebP به طور حتم یک راه آسان و کارآمد برای بارگذاری سریع و کسب امتیاز بالاتر در Google PageSpeed Insights است.
WebP چیست؟
WebP یک فرمت تصویر از Google است که به شما این امکان را می دهد تا تصاویر را در وب با کیفیتی مشابه با فرمت های تصویر موجود، اما با اندازه فایل کوچکتر نمایش دهید.

![]()
چرا باید از WebP استفاده کنید؟
بارگذاری سریعتر تصاویر بدون افت کیفیت. WebP در مقایسه با PNG ها 26 درصد کوچکتر هستند. تصاویر با اتلاف WebP 25 تا 34 درصد کوچکتر از تصاویر JPEG قابل مقایسه با شاخص کیفیت معادل SSIM هستند. هرچه محتوای کمتری دانلود شود، سرعت سایت شما بیشتر می شود، گوگل وب سایت های سریع را نسبت به وب سایت های کند در نتایج جستجو بهتر و در اولویت اول فهرست می کند.
امتیاز بالاتر در Google PageSpeed Insights. «ارائه تصاویر در قالبهای نسل بعدی» یا (Serve images in next-gen formats) مشکل رایجی است که در گزارش Google PageSpeed Insights نشان داده میشود، استفاده از webp میتواند آن را برطرف کند تا سایت شما امتیاز بالاتری کسب کند.
DEMO
دموی ماژول WebP پرستاشاپ - تصاویر کوچکتر بارگذاری سریعتر
برای مشاهده دمو مدیریت و امکانات این ماژول می توانید به لینک زیر مراجعه کنید، اطلاعات ورود به مدیریت دمو در صفحه ورود مشخص شده است.
برای خشنودی و کسب رضایت گوگل، کارشناسان شرکت گوگل برای استفاده از هر وب سایتی WebP را توصیه می کند، شما با استفاده از این افزونه، از انجام کارها و اقداماتی که گوگل توصیه می کند، بهره مند خواهید شد.
استفاده از WebP یک گرایش و یک تمایل الزامی است. بسیاری از وب سایت های معروف دیگر، مدت هاست که تصاویر خود را به فرمت WebP تغییر داده اند، YouTube دریافت که تغییر به تصاویر کوچک WebP منجر به بارگذاری صفحات تا 10٪ سریعتر می شود. فیس بوک زمانی که به استفاده از WebP روی آورد، 25 تا 35 درصد در اندازه فایل برای JPEG ها و 80 درصد در اندازه فایل برای PNG ها صرفه جویی کرد. وب سایت های بیشتری به زودی به استفاده از WebP متمایل خواهند شد.
![]()
سازگاری با مرورگرها
WebP توسط تمام مرورگرهای مدرن به جز Safari پشتیبانی می شود. اما نگران نباشید، به لطف عنصر <picture>، میتوانیم از webp در مرورگرهایی که از آن پشتیبانی میکنند، استفاده کنیم و در بقیه مرورگرها از jpg استفاده کنیم. تصاویر در تمام مرورگرها کاملاً خوب نشان داده می شوند.

![]()
سازگاری با قالب های مختلفی از شرکت سانی تو
این ماژول WebP با موارد زیر کاملا سازگار است:
تم پاندا نسخه 2.4.4+ و تم Transformer نسخه 4.3.4+ برای پرستاشاپ 1.7.
تم پاندا نسخه 1.4.5+ برای پرستاشاپ 1.6.
تم پاندا نسخه 1.4.6+ برای TB. نکته برای TB فعال کردن تنظیمات بومی "Enable webp images" در صفحه BO>Images می تواند پشتیبانی webp را برای تصاویر محصول، تصاویر سازنده، تصاویر تامین کننده و تصاویر دسته اضافه کند. با استفاده از این ماژول برای افزودن پشتیبانی webp برای تصاویر وبلاگ، تصاویر بنر و نوار لغزنده owlcarousel. Iosslider از webp پشتیبانی نمی کند.
آیا می توانم از webp به عنوان تصاویر پس زمینه استفاده کنم؟
خیر، به دلیل فرمت webp، تصاویر پسزمینه نمیتوانند در سافاری نمایش داده شوند. بنابراین Iosslider در Panda v1 از webp پشتیبانی نمی کند، زیرا از تصاویر به عنوان پس زمینه استفاده می کند.
آیا می توانم از webp به عنوان تصاویر پس زمینه استفاده کنم؟
خیر، به دلیل فرمت webp، تصاویر پسزمینه نمیتوانند در سافاری نمایش داده شوند. بنابراین Iosslider در Panda v1 از webp پشتیبانی نمی کند، زیرا از تصاویر به عنوان پس زمینه استفاده می کند.
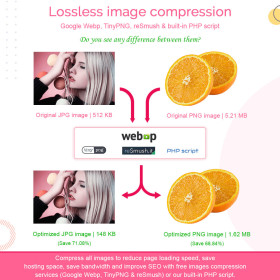
مقایسه WebP و GD.
توجه داشته باشید اگر از مرورگر Safari استفاده می کنید، نمی توانید تصاویر .webp را ببینید و تصاویر سمت چپ نیز jpg. برای شما نمایش داده می شود.




تصاویر بالا توسط ماژول WebP پرستاشاپ تولید می شوند و نه توسط نرم افزار فتوشاپ. می توانید نمونه تصاویر اصلی را برای انجام تست، دانلود کنید. خواهید دید که همان نتیجه را خواهید گرفت.
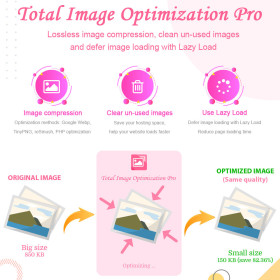
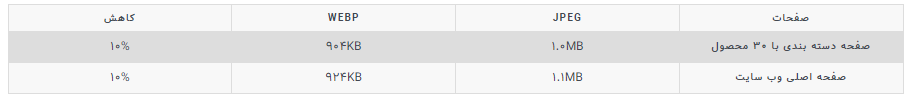
حجم محتوای صفحه را کاهش دهید.
حجم کل محتوای یک صفحه عمدتاً توسط تصاویر موجود در صفحه تشکیل می شود، بنابراین اندازه فایل تصویری کوچکتر = اندازه محتوای کوچکتر = زمان بارگذاری کوتاهتر. این فهرستی از اندازه محتوای gzip شده برخی از صفحات نمایشی است تا نشان دهد با استفاده از webp به جای JPG چقدر می توان آن را کاهش داد و چقدر سریع تر بود.

مهم : در فرآیند کاهش اندازه فایل تصاویر، ( با ماژول WebP پرستاشاپ - تصاویر کوچکتر بارگذاری سریعتر )، کیفیت تصاویر حفظ می شود.
این ماژول به چه میزان می تواند امتیازم را در گزارش Google PageSpeed Insights افزایش دهد؟
اگر در Google PageSpeed Insights پیامی دریافت کردید که میگوید «تصاویر را در قالبهای نسل بعدی ارائه دهید» یا Serve images in next-gen formats و با لیستی از تصاویر که میتوانند بهینه شوند، مواجه شده اید! استفاده از این ماژول WebP پرستاشاپ میتواند بیشتر تصاویر شما را بهینه کند، بنابراین امتیاز سایت شما افزایش مییابد. لازم به ذکر است که ماژول نمی تواند تصاویرِ ماژول های شخص ثالث را بهینه کند. این افزونه تصاویر اصلی شما مانند محصولات و شاخه ها را بهینه سازی می کند.
اگر از ویژگی بارگذاری تنبل در همه تصاویر در صفحه اصلی استفاده میکنید، Google PageSpeed Insights نمیتواند هیچ تصویری را شناسایی کند، Google هیچ تصویری را در سایت شما نمیبیند، بنابراین پیشرفتهای کار بهینهسازی تصویر شما در گزارش Google PageSpeed Insights نشان داده نمیشود. ، اما مشتریان شما می توانند تفاوت را تشخیص دهند، آنها خوشحال خواهند شد که منتظر بارگذاری تصاویر نباشند، شخصاً فکر می کنند انیمیشن های بارگذاری گیف بسیار آزاردهنده هستند.
![]()
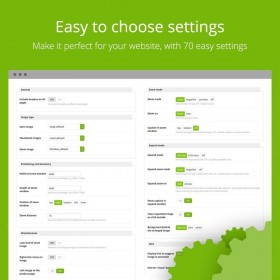
نحوه نصب و ارتقا.
این ماژول WebP برای پرستاشاپ به راحتی و بدون ویرایش هیچ فایلی قابل نصب است.
روش نصب؟ برای نصب ماژول از دکمه "آپلود یک ماژول" در صفحه "BO > Modules" استفاده کنید.
چگونه ارتقاء دهیم؟ از دکمه "آپلود یک ماژول" در صفحه "BO > ماژول ها" استفاده کنید تا نسخه جدید را در سایت خود آپلود کنید، مانند نحوه نصب است، نگران نباشید همه داده های شما ایمن باشند، پرستاشاپ فقط فایل های به روز شده را در سایت آپلود می کند. سایت شما، این ماژول را دوباره نصب نمی کند.
![]()
مستندات و راهنمای ماژول WebP پرستاشاپ - تصاویر کوچکتر بارگذاری سریعتر
1. آیا برای استفاده از این ماژول باید اکستنشن خاصی از php را روی سرور خود نصب کنم؟
نیازی نیست، این ماژول به هیچ اکستنشن اضافی نیاز ندارد، زیرا webp از PHP 5.5 در دسترس است. اما به دلایلی، webp روی همه سرورهای وب نصب نمی شود، در اینجا یک بررسی برای شما وجود دارد که بررسی کنید آیا webp روی سرور شما فعال است یا خیر. فایل زیپ را در زیر دانلود کنید و سپس فایل webp_checker.php موجود در آن را در پوشه ریشه سایت خود آپلود کنید و سپس با باز کردن http://yourdomain.com/webp_checker.php در مرورگر خود، بررسی را اجرا کنید.
تست WebP
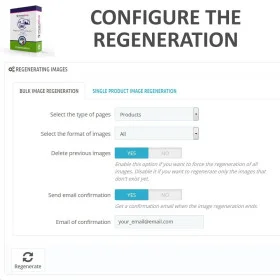
2. آیا پس از افزودن یک محصول در پنل مدیریت، باید تصاویر بندانگشتی را مجدد تولید کنم؟
نیازی نیست، هر دو نوع تصویر بند انگشتی .jpg و webp به طور خودکار توسط پرستاشاپ و این ماژول WebP هنگام آپلود تصاویر در محصول تولید می شوند.
3. آیا این ماژول برای تصاویر دسته بندی، تصاویر برند و تصاویر تامین کننده کار می کند؟
بله، این ماژول برای تصاویر محصول، تصاویر دسته بندی، تصاویر برند و تصاویر تامین کننده، ماژول بنر پیشرفته، ماژول چرخ فلک جغد و ماژول Swiper قالب پاندا کار می کند.
4. آیا WebP از نمایشگر پیشرونده یا interlaced پشتیبانی می کند؟
به Google مراجعه کنید آیا WebP از نمایشگر پیشرونده یا درهم آمیخته پشتیبانی می کند؟
5. آیا این ماژول با ویژگی تولید تصاویر کوچک بومی سازگار است؟
بله. ویژگی مولد تصاویر بندانگشتی آژاکس این ماژول بهترین است، اما اگر دوست دارید، همچنان میتوانید از ویژگی تولید تصاویر کوچک بومی در صفحه «BO>Images» استفاده کنید.
6. آیا پس از نصب این ماژول باید تمام تصاویر محصول را دوباره آپلود کنم؟
چندان ضروری نیست، شما باید برای تصاویر محصولی که آپلود کردهاید، ریز عکسهای .webp ایجاد کنید، چیز دیگری که باید بدانید این است که این تصاویر قبلاً تا حدودی توسط عملکرد آپلود تصویر اصلی PrestaShop آسیب دیدهاند، اما این موضوع برای این ماژول اهمیت زیادی ندارد، این افزونه یک راه حل مهم برای بهینه سازی تصویر محصول پرستاشاپ است، بنابراین ماژول را در اسرع وقت نصب کنید.
7. تصاویر WebP حجم فایل کمتری دارند، بنابراین آیا می توانم از این ماژول برای کاهش وزن سایت خود استفاده کنم؟
خیر، تصاویر WebP حدود 25% -35% کوچکتر از jpg و png هستند، اما شما نمی توانید فقط از تصاویر .webp استفاده کنید، شما باید تصاویر .jpg را عمدتاً برای سافاری نگه دارید، بنابراین تصاویر کوچک در دو فرمت ذخیره می شوند. استفاده از فضای دیسک خود را حدود 55٪ -65٪ افزایش دهید.
8. تصاویر پس از ارتقاء پرستاشاپ نمایش داده نمی شوند.
به این دلیل که تغییرات اضافه شده به فایل /.htaccess و فایل /img/.htaccess توسط نسخه جدید پرستاشاپ اورراید شده است، به صفحه پیکربندی ماژول webp بروید تا تغییرات را مجدداً بر روی فایل ها اعمال کنید تا مشکل برطرف شود.
اخرین تغییرات ماژول WebP پرستاشاپ - تصاویر کوچکتر بارگذاری سریعتر نسخه 1.0.1
رفع اروری که ماژول سعی داشت تغییراتی را در مسیر /img/.htaccess ایجاد کند ولی پیش از آن وجود این دایرکتوری را بررسی نمی کرد.
اخرین تغییرات ماژول WebP پرستاشاپ - تصاویر کوچکتر بارگذاری سریعتر نسخه 1.0.0
انتشار نسخه اولیه ماژول
اخرین تغییرات ماژول WebP پرستاشاپ - تصاویر کوچکتر بارگذاری سریعتر نسخه 1.0.2
بهینه سازی ماژول برای جلوگیری از نمایش تصاویر شکسته در حین پروسه ساخت تصاویر بند انگشتی
نظر / پرسش
متوسط امتیاز کاربران
- نظر (0)
- همه نظرات (0)
- عالی (0)
- خوب (0)
- متوسط (0)
- ضعیف (0)
- خیلی ضعیف (0)
- پرسش و پاسخ (0)
- جدیدترین
- جدیدترین
- قدیمی ترین
- بالاترین امتیاز
- پایین ترین امتیاز
- کمک کننده
- جدیدترین
- جدیدترین
- قدیمی ترین
- کمک کننده
اولین نظر را شما ثبت کنید. ثبت نظر
اولین سوال را شما مطرح کنید. طرح سوال
مقالات مرتبط
 خطرات و مضرات استفاده از ماژول و قالب های کد شده
خطرات و مضرات استفاده از ماژول و قالب های کد شده